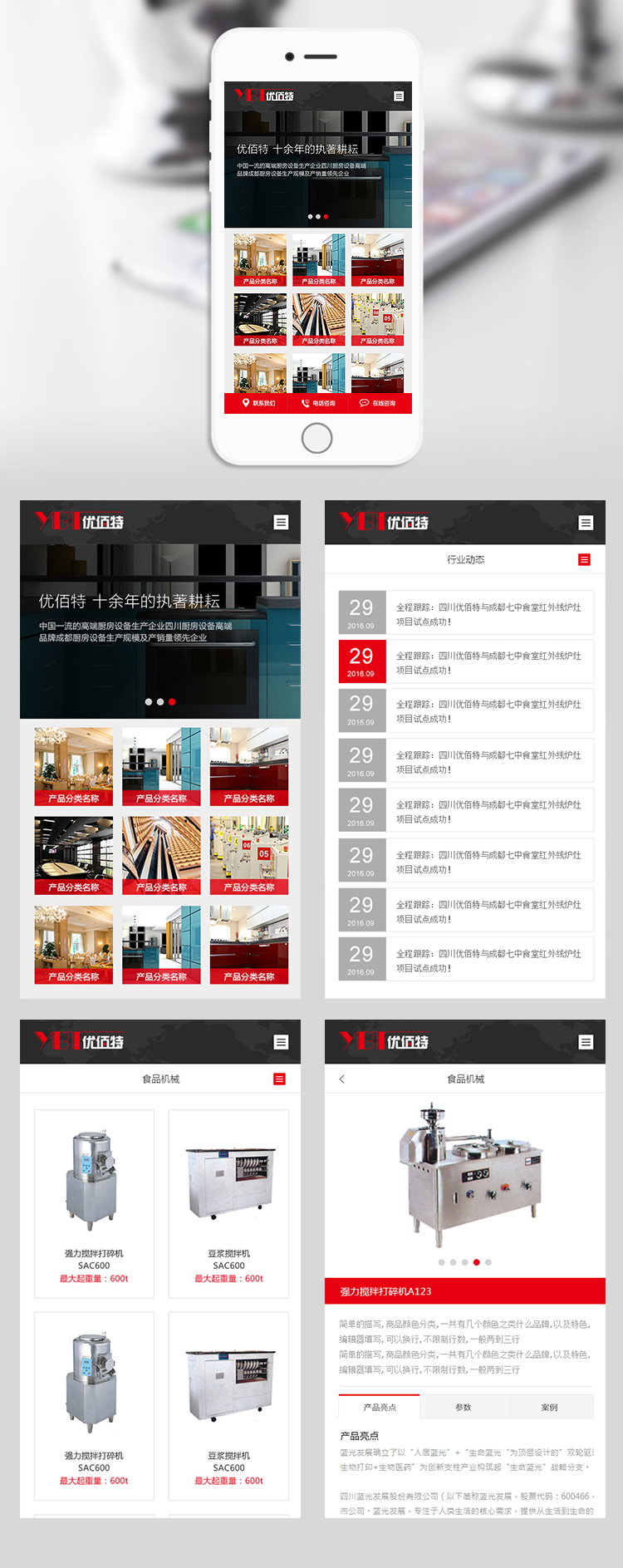
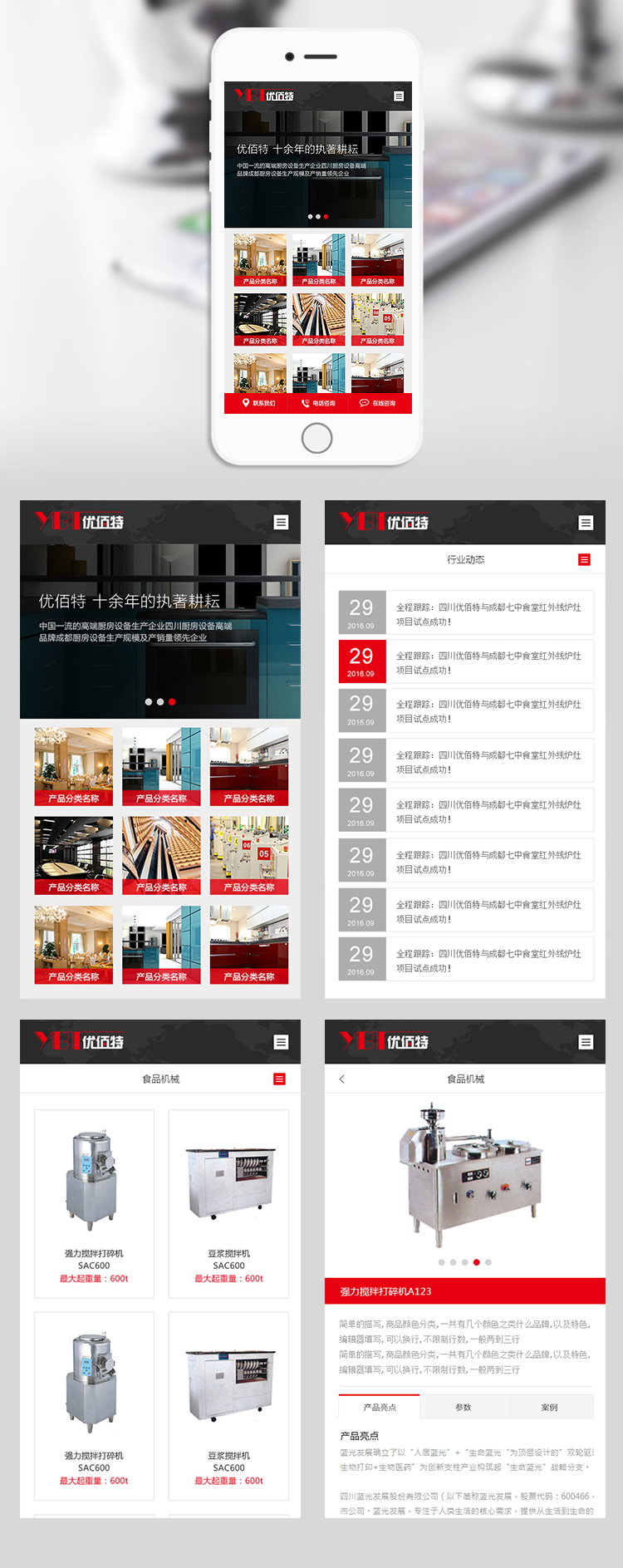
優(yōu)佰特廚房設(shè)備手機(jī)站網(wǎng)頁(yè)設(shè)計(jì)
幸運(yùn)的是,PC站的每一個(gè)模塊,在手機(jī)站的展示方式都有我們公司的解決方案,這種解決方案能夠?qū)C站的模塊很好的在手機(jī)上面展示,不會(huì)出現(xiàn)上面所說(shuō)的顯示錯(cuò)亂問題,并且在不同分辨率下面顯示的效果都不錯(cuò),一種成熟的方案,能夠解決很多問題的方案,我們公司通過(guò)長(zhǎng)時(shí)間的積累,總結(jié)了這些技術(shù)解決方案。
比較重要的一點(diǎn)是在變化的過(guò)程中,不要改變每個(gè)模塊內(nèi)每個(gè)元素的展示比例,比例變了,會(huì)導(dǎo)致很多問題,會(huì)讓前端工程師和后臺(tái)工程師開發(fā)工作量變大,也會(huì)讓網(wǎng)站管理員工作量增加,比如banner圖的尺寸不一樣,原本只需要傳一個(gè)圖片,比例不一樣之后,就必須分別上傳1張圖片到PC和手機(jī)站。產(chǎn)品圖片、案例展示圖片、以及各個(gè)圖標(biāo)都需要保持比例。保持了比例,還需要變化展示方式,舉個(gè)例子,原本一排9個(gè)的分類圖片展示,放到手機(jī)上面再用一排9個(gè)就不行,根本就看不清楚啊,我們需要將一排變成兩排或者三排,這樣圖片就能看清楚了,我最終選擇的方式是一排3個(gè)共3排,沒有固定標(biāo)準(zhǔn),設(shè)計(jì)師根據(jù)視覺效果選擇。

比較重要的一點(diǎn)是在變化的過(guò)程中,不要改變每個(gè)模塊內(nèi)每個(gè)元素的展示比例,比例變了,會(huì)導(dǎo)致很多問題,會(huì)讓前端工程師和后臺(tái)工程師開發(fā)工作量變大,也會(huì)讓網(wǎng)站管理員工作量增加,比如banner圖的尺寸不一樣,原本只需要傳一個(gè)圖片,比例不一樣之后,就必須分別上傳1張圖片到PC和手機(jī)站。產(chǎn)品圖片、案例展示圖片、以及各個(gè)圖標(biāo)都需要保持比例。保持了比例,還需要變化展示方式,舉個(gè)例子,原本一排9個(gè)的分類圖片展示,放到手機(jī)上面再用一排9個(gè)就不行,根本就看不清楚啊,我們需要將一排變成兩排或者三排,這樣圖片就能看清楚了,我最終選擇的方式是一排3個(gè)共3排,沒有固定標(biāo)準(zhǔn),設(shè)計(jì)師根據(jù)視覺效果選擇。

上一篇:優(yōu)佰特廚房設(shè)備網(wǎng)頁(yè)設(shè)計(jì)
下一篇:四川雙柏樹農(nóng)業(yè)開發(fā)網(wǎng)站制作案例